Katalon Studio控制浏览器静默模式运行
写在前面
浏览器静默模式执行测试,也叫“无头浏览器执行测试”,就是测试网页时不显示系统GUI执行界面。
这种执行测试的优点是:可以快速的执行测试,节省团队大量的时间,并且可以集成到CI/CD流程中。
Katalon Studio支持Chrome和Firefox浏览器的静默模式运行。
本文将指导读者如何使用无头浏览器执行测试,以及如何配置浏览器。
之前也写过一篇关于在selenium在静默模式执行测试的文章:Selenium控制浏览器静默模式运行
配置浏览器
Katalon Studio工具带有无头浏览器执行模式,默认情况下执行自动化测试不会使用这些无头浏览器。
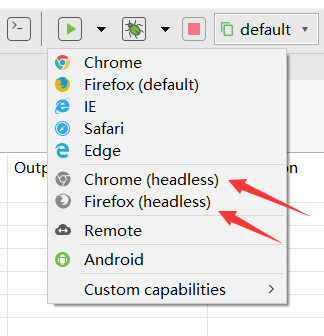
但是我们在执行的时可以选择需要使用的浏览器。其中Chrome (headless)和Firefox(headless)就是无头浏览器,如下图所示:

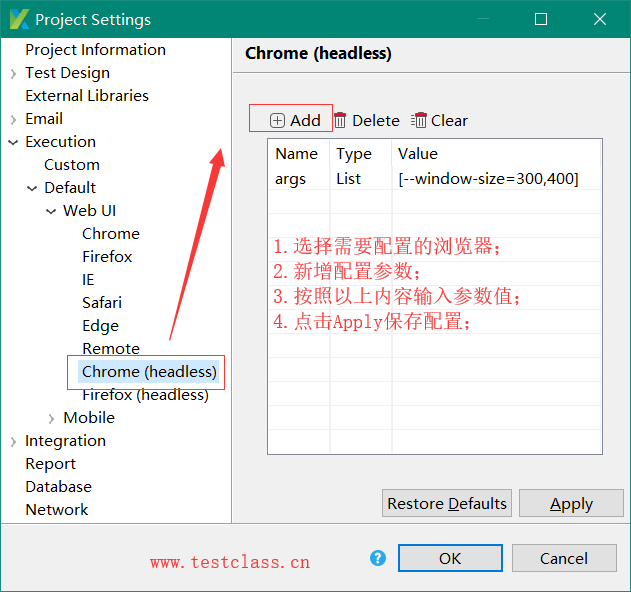
当然我们也可以修改默认执行的浏览器,修改路径:Project → Settings → Execution → Default
选择你需要的浏览器,点击Apply保存,默认执行使用的浏览器配置生效。

同样,我们可以在浏览器设置中添加所需的功能。
例如,要使你的Chrome(headless)以固定规格的窗口运行:

执行测试用例/测试套件
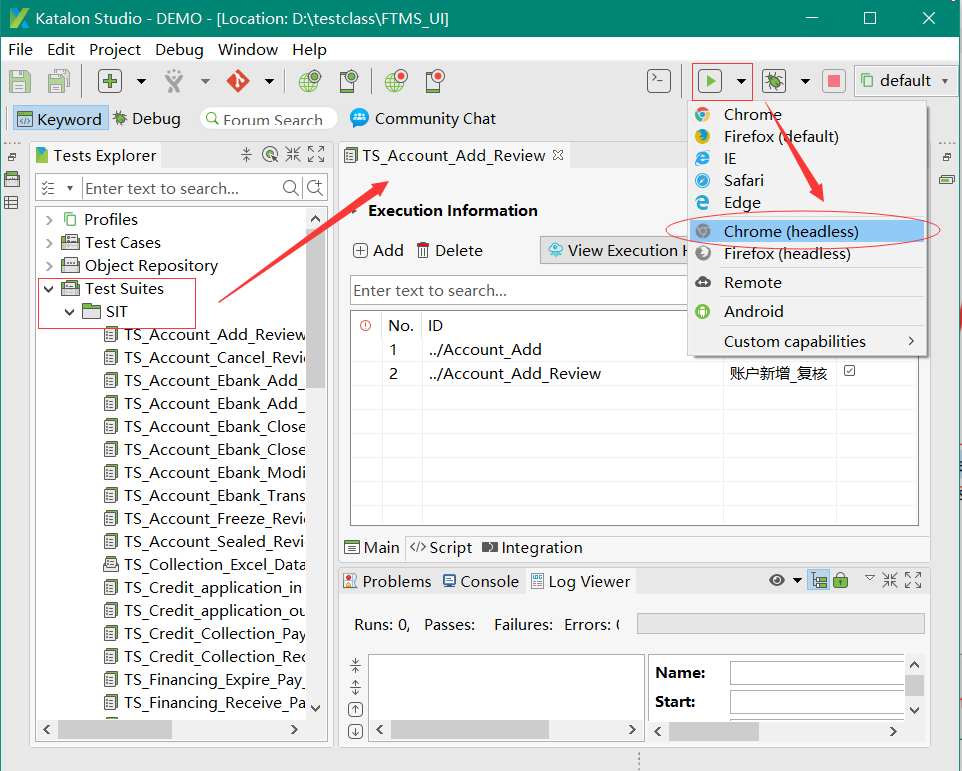
配置好浏览器以后,在执行测试用例和测试套件时,打开测试案例或者测试套件,在主界面选择Chrome(headless)或Firefox(headless)点击执行。

执行测试套件集合
若干个测试案例放在一起集合成测试套件,若干个测试套件放在一起集合成测试套件集合;
测试套件的新增方式:Test Suites点击鼠标右键→ New→ Test Suites collection
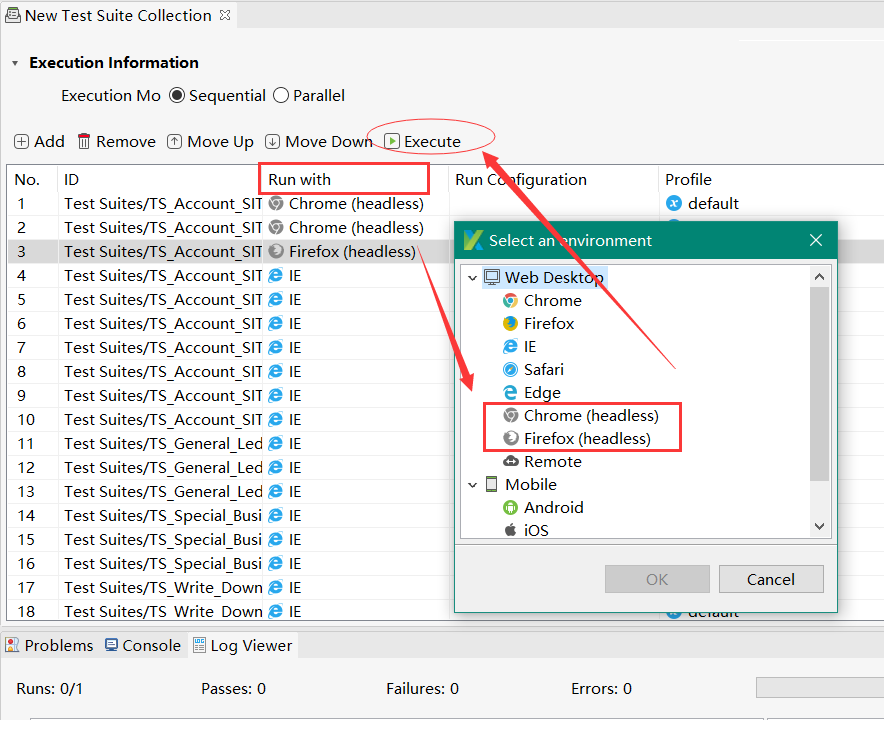
- 打开要执行的测试套件集合
- 将测试套件添加到此测试套件集合中
- 选择Run with字段
- 选择 Chrome (headless)或Firefox (headless)
- 保存对当前测试套件集的更改
- 点击Execute执行测试套件集合

控制台模式执行测试
自动化测试,只有构建了持续集成和持续交付,才能真正意义上叫自动化。例如集成Jenkins。
建议在CI/CD过程中通过控制台模式使用无头浏览器执行测试。这样执行占用的资源更少,节省更多的时间,使自动化测试工作更简单、顺畅、高效地运行。
在此针对测试套件集合使用Chrome(headless)或Firefox(headless)执行自动化测试。
- 打开要执行的测试套件集合
- 将测试套件添加到此测试套件集合中
- 选择Run with字段
- 选择Chrome (headless)或Firefox (headless),对当前测试套件集保存(重要)
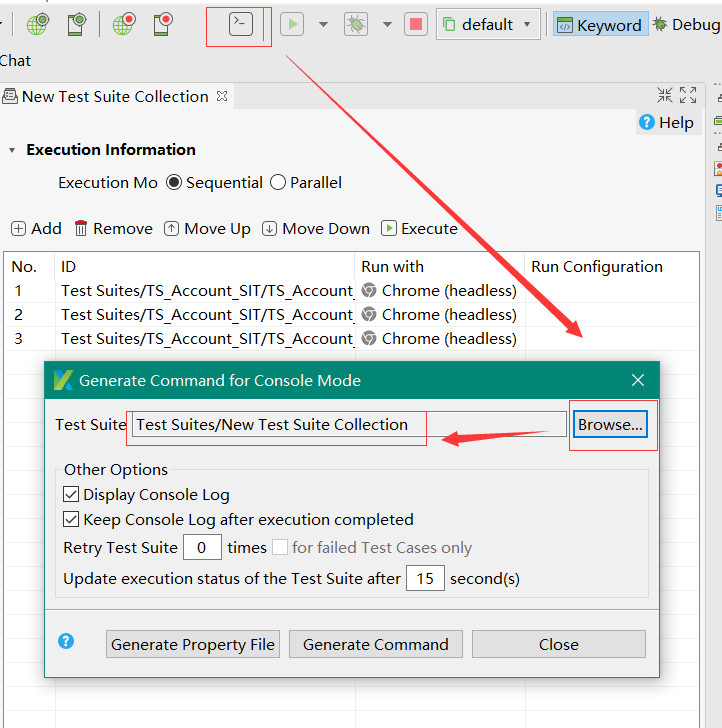
- 单击 主工具栏上的Build CMD按钮

点击Generate Command按钮生成命令;点击Copy to Clipboard按钮复制命令。

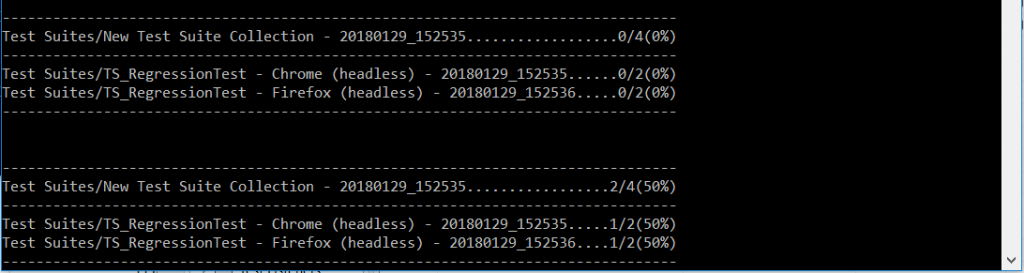
使用Katalon Studio生成的命令脚本在控制台模式下执行测试。

注意:需要把测试套件集合中Run with字段选择无头浏览器,执行测试时才会在静默模式下执行。
文章评论(2)
用headless执行单个脚本或者脚本集会出错,说是headless不支持集成身份验证。还有一个问题就是,用headless模式执行,无法定位错误的位置
有利也有弊,哈哈。在CMD命令行执行,可以显示报错信息。