Katalon Studio元素抓取功能Spy Web介绍
写在前面
Katalon Studio提供了Web Object Spy功能,该功能可以主动抓取元素及其属性。同时,内置的验证和Highlight显示功能可以进一步验证元素定位的准确性。用户使用Web Object Spy可以随心所欲的抓取应用程序界面中的任何元素及其属性,并且保存到元素对象库中。备注:博主使用Katalon Studio当前最新版本:5.5.0
新建测试项目
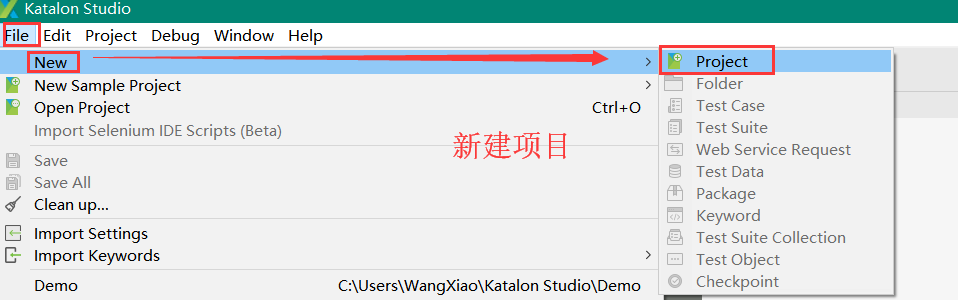
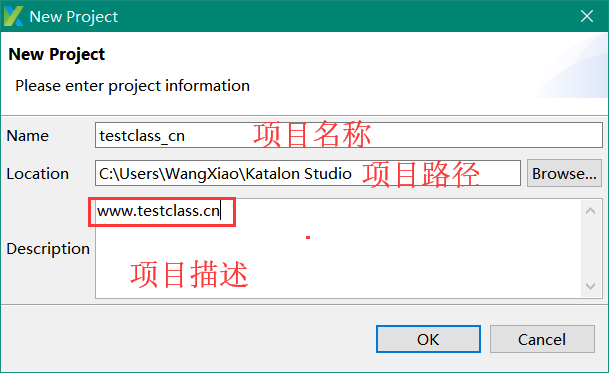
打开 Katalon Studio工具,点击File--New--Project,创建新项目;Katalon Studio会自动初始化生成一系列的工程目录文件;操作详情如下图所示: 输入项目名称,选择项目存储路径,可以备注项目的描述:
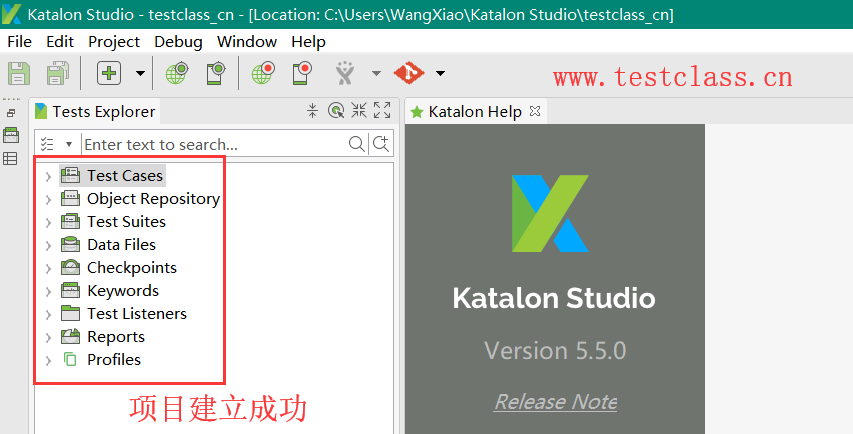
输入项目名称,选择项目存储路径,可以备注项目的描述: 项目建立成功,自动生成项目架构:
项目建立成功,自动生成项目架构:
新建一个测试用例(testclass),先新建立一个测试用例,这样在录制完成保存的时候,可以直接把操作步骤保存在该测试案例上。
通过Spy Web功能添加对象
新建测试用例以后,按照如下步骤进行操作(该部分使用Chrome浏览器):
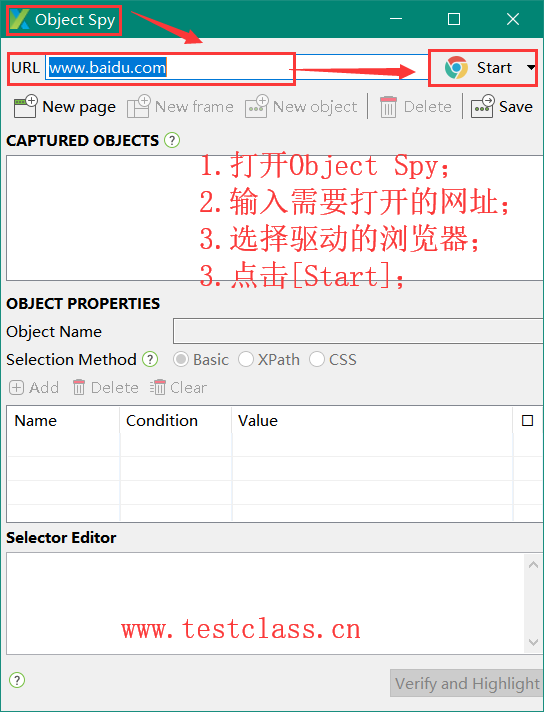
- 点击Spy Web
- 输入需要打开的网址
- 选择驱动Chrome浏览器
- 点击Start
- 打开百度搜索首页输入www.testclass.cn
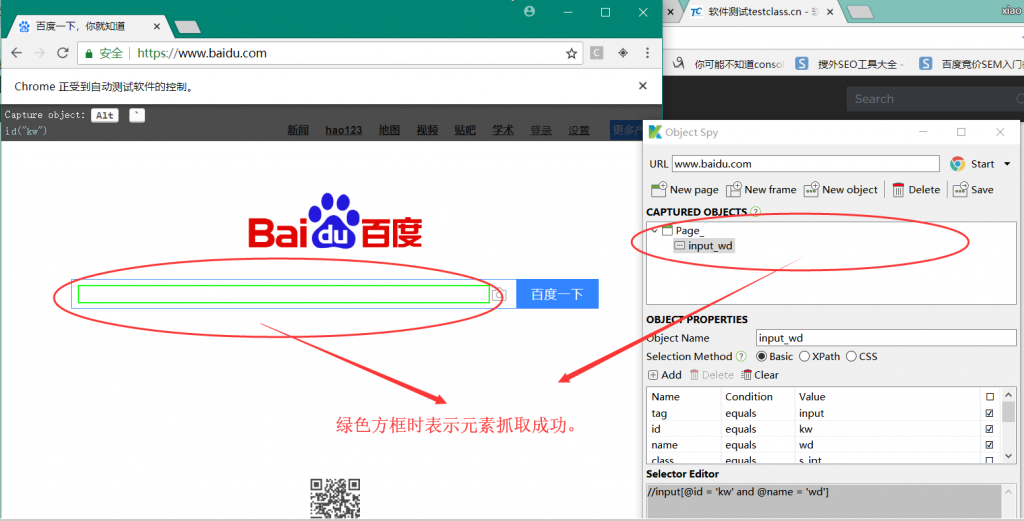
- 定位搜索框和百度一下按钮,将其捕获(按组合键Alt+ `)
- 确认捕获的元素
- 将搜索框保存到对象仓库中
- 查看捕获的所有信息
Spy Web的作用是可以在较为复杂的页面上或者当操作人员不会写代码需要操作元素时,用Spy Web可以非常方便的手动抓取到。上述所有步骤的操作图如下:
打开浏览器跳转链接到你输入的网址,然后将鼠标光标悬停在要捕获的Web对象上。Web对象将以红色边框突出显示。一个覆盖面板也将在屏幕的边缘显示,以显示元素相关的XPath信息。
按键盘上的
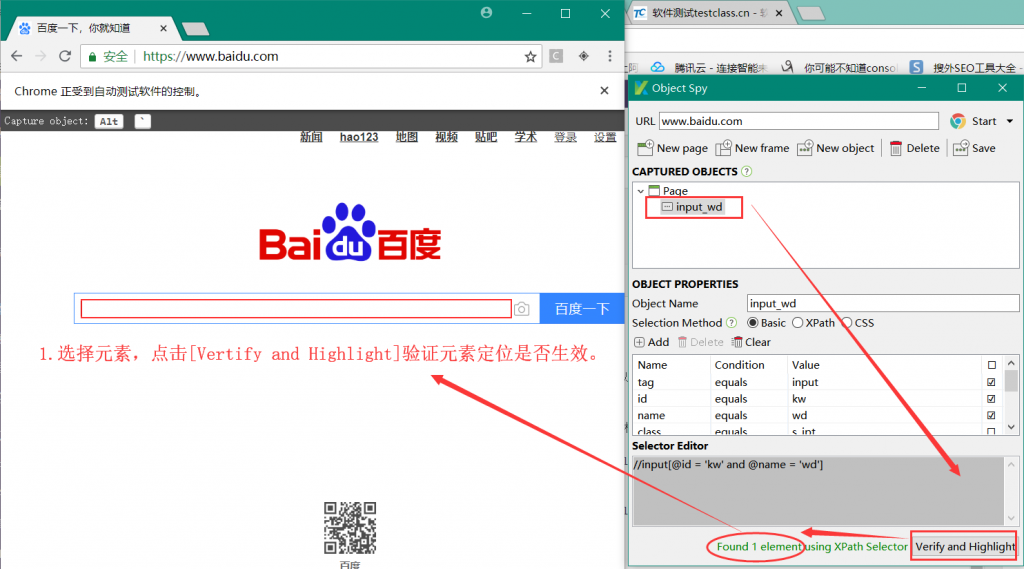
Highlight验证是否能够定位到元素

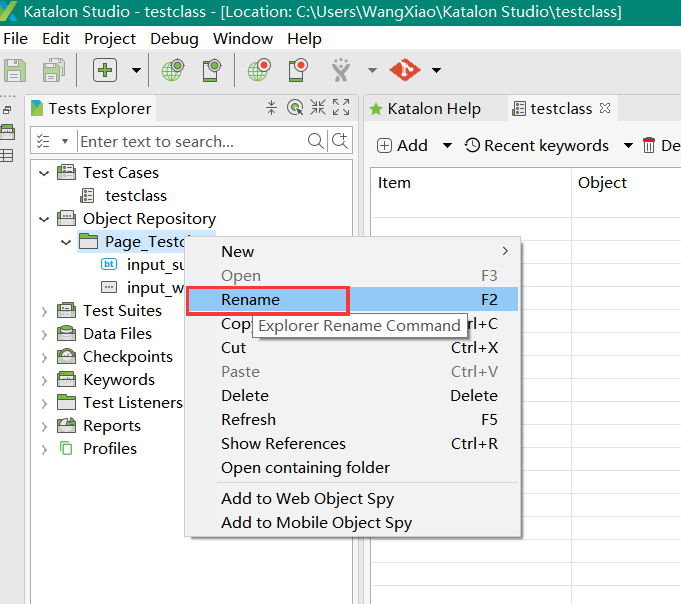
点击Save,左侧选择需要保存的元素,右侧选择需要存储的路径点击OK进行保存。可以通过鼠标右键修改文件夹和元素的名称;
打开新建立的测试用例testclass,点击Add按钮增加测试执行步骤。
- 点击Add
- 选择Web Ui Keyword
- 输入Open Browser,输入网址www.baidu.com
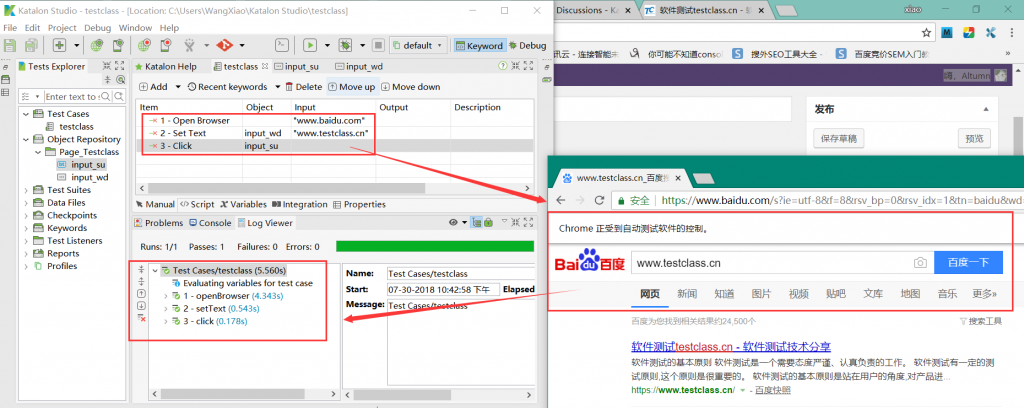
- 打开百度首页
- 在输入框里输入www.testclass.cn
- 确认搜索
- 展示搜索结果
执行结果如下图所示:
详细操作代码如下:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint
import com.kms.katalon.core.checkpoint.CheckpointFactory as CheckpointFactory
import com.kms.katalon.core.model.FailureHandling as FailureHandling
import com.kms.katalon.core.testcase.TestCase as TestCase
import com.kms.katalon.core.testcase.TestCaseFactory as TestCaseFactory
import com.kms.katalon.core.testdata.TestData as TestData
import com.kms.katalon.core.testdata.TestDataFactory as TestDataFactory
import com.kms.katalon.core.testobject.ObjectRepository as ObjectRepository
import com.kms.katalon.core.testobject.TestObject as TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WSBuiltInKeywords
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUiBuiltInKeywords
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import internal.GlobalVariable as GlobalVariableWebUI.openBrowser('www.baidu.com')
WebUI.setText(findTestObject('Page_Testclass/input_wd'), 'www.testclass.cn')
WebUI.click(findTestObject('Page_Testclass/input_su'))
上面所述是通过Spy Web抓取元素,那么如何借助Spy Web自己新增元素及其属性呢?也就是如何获取Web对象XPath或CSS Locator?
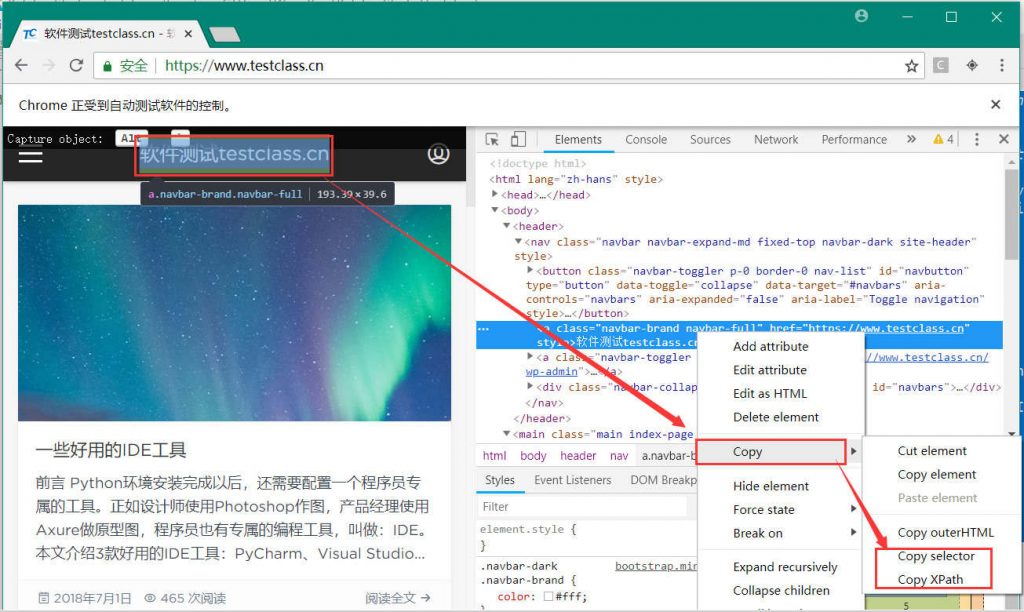
1.在活动的浏览器中打开Spy Web,右键单击目标Web元素。选择检查:
元素检查器窗口将显示在右侧,带有突出显示的行,指示HTML DOM中目标元素的位置。右键单击高亮显示的行>选择“ 复制” >“选择复制XPath”或“ 复制选择器”
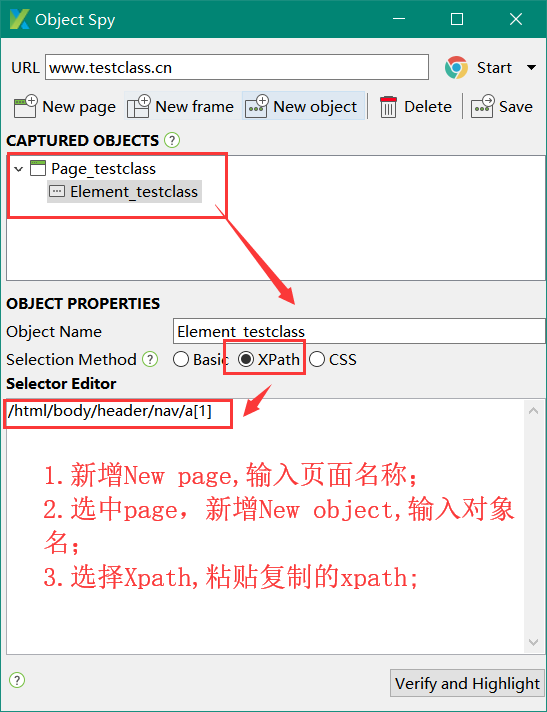
导航回Object Spy窗口并粘贴到Xpath Selector Editor中;
Highlight验证是否能够定位到元素完成后,单击“保存”将对象正常添加到对象存储库。
文章评论(18)
你好,求教下用spy web抓取的对象元素highlight验证是有一个的,但是回放用例时失败提示Unable to click on object 'Object Repository/Page_/span__1' ,这是为什么呢
录制回放的脚本,成功率偏低,建议自己写元素定位方法。
录制导致失败的原因很多,举例如下:
1.可能是界面元素还未出现就执行了该元素的操作,可以增加等待;
2.元素本身定位属性失败(存在多个属性相同的元素);
3.元素操作方法使用错误;
您好,Object Spy界面,一启动浏览器就报错怎么回事呢。这里也没法贴图,报错说无法找到谷歌二进制文件
你好,需要根据具体报错信息分析,欢迎进QQ群交流:670250199
对象正常添加到对象存储库有什么用啊?怎么测试?
每一个测试步骤都是由:操作方法+元素对象 组成;如果再具体点还得加入 判断/断言+输出结果;
例如:点击登录按钮:Click+Object;这就是一个元素操作过程;
对象库就是存储元素的存储库,方便在使用的时候直接拿出来;
谢谢
您好,我想问,怎么关掉你的截图是上显示的chrome正受到自动化测试的控制
import org.openqa.selenium.chrome.ChromeDriver
import org.openqa.selenium.chrome.ChromeOptions
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import com.kms.katalon.core.webui.driver.DriverFactory
System.setProperty("webdriver.chrome.driver", "C:\\test\\chromedriver.exe")
ChromeOptions opt = new ChromeOptions()
opt.setExperimentalOption("excludeSwitches", Collections.singletonList("enable-automation"))
ChromeDriver driver = new ChromeDriver(opt)
DriverFactory.changeWebDriver(driver)
WebUI.navigateToUrl('www.testclass.cn')
多谢
不用写方法,我下面不是给你写了个例子吗?
请问大佬,katalon有没有方法,判断某个元素是否包含一段文本,比如有个元素的文本是A+B+C,我只想知道有没有包含A
1.首先定位元素;
2.获取元素text或者value,并且赋值给一个变量;
3.然后最简单就是用if语句判断,是否存在或者和你目标变量匹配;
4.输出匹配结果;
你尝试一下吧,不一定用in;
text = WebUI.getAlertText()
println(text)
if ('保存成功' in text) {
assert true
}
您好,Object Spy界面,一启动浏览器就报错怎么回事呢。这里也没法贴图,报错说无法找到谷歌二进制文件
有可能是chrome浏览器版本问题
博主我已经获取元素text,但是怎么赋值给一个变量,在哪里写if语句判断,如何输出匹配结果
求教大佬