Katalon Studio上传文件
写在前面
最近有童鞋询问如何使用Katalon Studio上传文件,空闲时间研究了一下。
常见的上传文件一般有两种格式的html,首先简单介绍一下。
第一种:
input type = "file"
这种操作很简单,Katalon Studio本身有封装的关键字uploadFile()可以直接调用。
另外,这种类型的上传文件之前写过关于Selenium的操作,详情见文章:Selenium文件上传
第二种:
非input类型的上传文件格式,这种操作就麻烦点,需要单独封装关键字调用。
本文将针对Katalon Studio来讲解如何上传文件。
input类型的上传文件
为了更直观的演示处理效果,制作了一个上传文件的html。上传文件传送门: Upfile.html[请点点我]
html界面如下图所示:

准备工作:
计算机本地D盘根目录下新建一个txt文件,命名为:upload_file.txt,然后修改后缀名为:upload_file.png 由于html文件限制了上传文件的类型仅为:.jpg .png .jpeg .gif,并且限制了上传文件的大小,所以请按照指示建立upload_file.png。Katalon Studio在Script模式编写以下脚本:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint
import com.kms.katalon.core.cucumber.keyword.CucumberBuiltinKeywords as CucumberKW
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling as FailureHandling
import com.kms.katalon.core.testcase.TestCase as TestCase
import com.kms.katalon.core.testdata.TestData as TestData
import com.kms.katalon.core.testobject.TestObject as TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import internal.GlobalVariable as GlobalVariable
import org.openqa.selenium.Keys as Keys
WebUI.openBrowser('https://www.testclass.cn/test_html/UpFile.html')
WebUI.uploadFile(findTestObject('Object Repository/upload'), 'D:\\upload_file.png')
执行结果如下所示:

非input类型的上传文件
针对一些非input格式的文件上传,或input格式使用上述方法执行无效,可以试试这部分的操作方法。
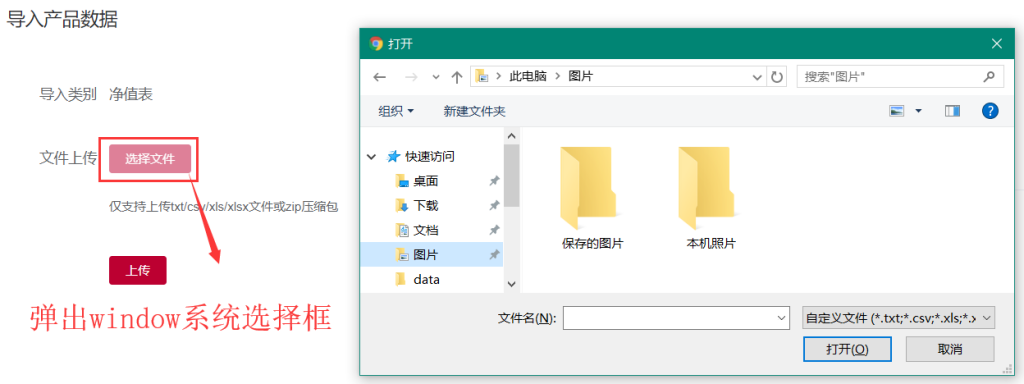
非input格式的前端应用界面如下图所示:

解决思路:
1.新建关键字
2.调用关键字
3.执行测试案例
关键字的建立不再详细说明。之前写过一篇文章,详情请见:Katalon Studio如何定义关键字
新建关键字的内容如下:
package testclass
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.annotation.Keyword
import com.kms.katalon.core.checkpoint.Checkpoint
import com.kms.katalon.core.cucumber.keyword.CucumberBuiltinKeywords as CucumberKW
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling
import com.kms.katalon.core.testcase.TestCase
import com.kms.katalon.core.testdata.TestData
import com.kms.katalon.core.testobject.TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import java.awt.Robot
import java.awt.Toolkit
import java.awt.datatransfer.StringSelection
import java.awt.event.KeyEvent
import internal.GlobalVariable
public class cn {
@Keyword
def uploadFile (TestObject to, String filePath) {
WebUI.click(to)
StringSelection ss = new StringSelection(filePath);
Toolkit.getDefaultToolkit().getSystemClipboard().setContents(ss, null);
Robot robot = new Robot();
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
}
}
备注:以上关键字也适用于input类型的文件上传。
建立完以上关键字以后,在Script模式调用:
CustomKeywords.'testclass.cn.uploadFile'(findTestObject('Object Repository/upload'), 'D:\\upload_file.png')
如果想试试效果,可以对我制作的input类型的HTML操作。上传文件传送门: Upfile.html[请点点我]
在Katalon Studio中新建测试案例,执行以下代码:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint
import com.kms.katalon.core.cucumber.keyword.CucumberBuiltinKeywords as CucumberKW
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling as FailureHandling
import com.kms.katalon.core.testcase.TestCase as TestCase
import com.kms.katalon.core.testdata.TestData as TestData
import com.kms.katalon.core.testobject.TestObject as TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import internal.GlobalVariable as GlobalVariable
import org.openqa.selenium.Keys as Keys
WebUI.openBrowser('https://www.testclass.cn/test_html/UpFile.html')
CustomKeywords.'testclass.cn.uploadFile'(findTestObject('Object Repository/upload'), 'D:\\upload_file.png')
注意事项:
1.上传文件的路径需要填写绝对路径;
2.上传文件的路径需要双反斜杠“\\”,例如:'D:\\upload_file.png';
3.上传文件的名称需要英文格式,并且带文件后缀名;
4.上传文件的路径中的文件夹都需要英文命名;
5.个人建议把需要上传的文件放到你所建立的项目文件中;
findTestObject('Object Repository/upload)
该部分findTestObject定位的元素为上图中的"选择文件",需要正确的定位到该元素。
执行效果,如下图所示:

文章评论(20)
请问这是什么原因呢?
Unable to upload file 'G:\upload_file.png' to object (Root cause: com.kms.katalon.core.exception.StepFailedException: Unable to upload file 'G:\upload_file.png' to object
at com.kms.katalon.core.webui.keyword.internal.WebUIKeywordMain.stepFailed(WebUIKeywordMain.groovy:64)
at com.kms.katalon.core.webui.keyword.internal.WebUIKeywordMain.runKeyword(WebUIKeywordMain.groovy:26)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword.uploadFile(UploadFileKeyword.groovy:87)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword.execute(UploadFileKeyword.groovy:68)
at com.kms.katalon.core.keyword.internal.KeywordExecutor.executeKeywordForPlatform(KeywordExecutor.groovy:72)
at com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords.uploadFile(WebUiBuiltInKeywords.groovy:2945)
at com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords$uploadFile$0.call(Unknown Source)
at uploadtest.run(uploadtest:36)
at com.kms.katalon.core.main.ScriptEngine.run(ScriptEngine.java:194)
at com.kms.katalon.core.main.ScriptEngine.runScriptAsRawText(ScriptEngine.java:119)
at com.kms.katalon.core.main.TestCaseExecutor.runScript(TestCaseExecutor.java:337)
at com.kms.katalon.core.main.TestCaseExecutor.doExecute(TestCaseExecutor.java:328)
at com.kms.katalon.core.main.TestCaseExecutor.processExecutionPhase(TestCaseExecutor.java:307)
at com.kms.katalon.core.main.TestCaseExecutor.accessMainPhase(TestCaseExecutor.java:299)
at com.kms.katalon.core.main.TestCaseExecutor.execute(TestCaseExecutor.java:233)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:114)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:105)
at com.kms.katalon.core.main.TestCaseMain$runTestCase$0.call(Unknown Source)
at TempTestCase1576727757149.run(TempTestCase1576727757149.groovy:23)
Caused by: java.lang.IllegalArgumentException: Object is null
at com.kms.katalon.core.helper.KeywordHelper.checkTestObjectParameter(KeywordHelper.java:33)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword$_uploadFile_closure1.doCall(UploadFileKeyword.groovy:76)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword$_uploadFile_closure1.call(UploadFileKeyword.groovy)
at com.kms.katalon.core.webui.keyword.internal.WebUIKeywordMain.runKeyword(WebUIKeywordMain.groovy:20)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword.uploadFile(UploadFileKeyword.groovy:87)
at com.kms.katalon.core.webui.keyword.builtin.UploadFileKeyword.execute(UploadFileKeyword.groovy:68)
at com.kms.katalon.core.keyword.internal.KeywordExecutor.executeKeywordForPlatform(KeywordExecutor.groovy:72)
at com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords.uploadFile(WebUiBuiltInKeywords.groovy:2945)
at com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords$uploadFile$0.call(Unknown Source)
at Script1576727338831.run(Script1576727338831.groovy:36)
... 11 more
)
跑第二次脚本,上传不了,怎么解决?
上传成功后,可以先退出该上传界面,再进入上传界面,执行上传操作。
上传文件偶尔会成功一次,其他就是失败。结果就是点击上传按钮,选择框弹出来,就报错了
首次上传是成功的,但是好像有缓存,点击下一步再次上传就不行了
只能上传一次,上传第二次就没办法,请问怎么解决啊。
上传成功后,可以先退出该上传界面,再进入上传界面,执行上传操作。
连续上传会失败怎么办
请问你解决了吗?
上传成功后,可以先退出该上传界面,再进入上传界面,执行上传操作。
学习了!!!
互相学习。
直接用sendKeys不行吗??
也是可以的。前提是:如果你能把焦点定位到 windows系统 本身弹出的选择框,就可以通过sendKeys方法实现模拟键盘输入tab,enter等按键结合,完成文件上传。
mac用这种方法是不是不行呢?只能进行到弹出文件选择框;关键字里是进行了什么操作呢,看起来就是模拟了ctrl+V的操作,是把文件路径粘贴到文件框的意思吗?
注意事项:
1.上传文件的路径需要填写绝对路径;
2.上传文件的路径需要双反斜杠“\\”,例如:'D:\\upload_file.png';
3.上传文件的名称需要英文格式,并且带文件后缀名;
4.上传文件的路径中的文件夹都需要英文命名;
看一下上面的条件符合要求嘛?<strong>文件绝对路径要求全部是英文。</strong>
非input类型的上传文件方法,特别特别受用haha
学习了
谢谢。