Selenium处理JavaScript对话框
写在前面在日常的UI自动化测试中,经常会遇到网页弹出警告框,WebDriver可以轻松处理JavaScript对话框。
JavaScript弹出的对话框常见的有三种:alert、confirm、prompt。接下来分别针对以上类型的对话框进行处理操作。
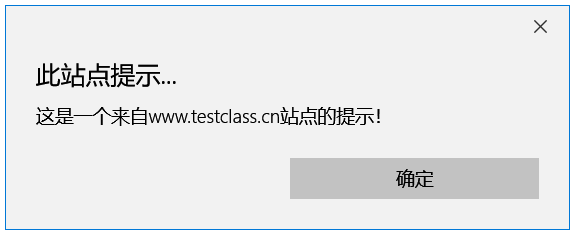
Alert警告框Alert是一个警告框,只有一个按钮“确定”并且点击确定无返回值,警告框经常用于确保用户可以得到一些提示信息。当警告框出现后,需要点击确定按钮才能继续进行操作。
 为了更直观的演示处理效果,制作了一个html。Alert警告框传送门:Alter[请点点我]
为了更直观的演示处理效果,制作了一个html。Alert警告框传送门:Alter[请点点我]
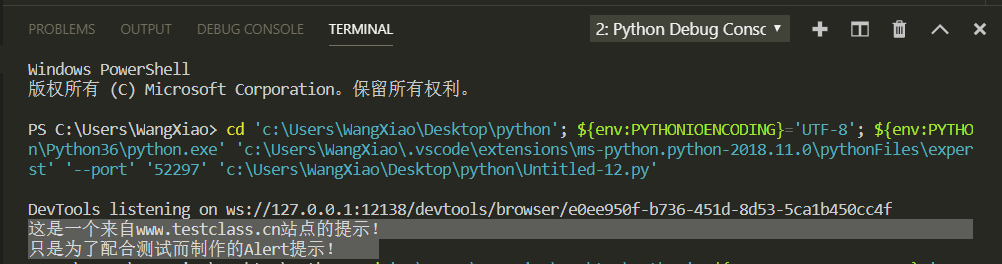
接下来针对该Alert警告框Selenium进行操作;如下所示:
#coding=utf-8
#www.testclass.cn
#Altumn
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.testclass.cn/test_html/alert.html")
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
driver.switch_to.alert.accept()
time.sleep(3)
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
#定位到Alert并且接受Alert
driver.switch_to.alert.accept()
#为了演示效果,设置等待;
time.sleep(3)
driver.quit()

Confirm消息确认框
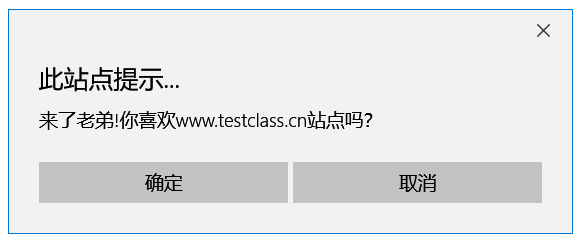
Confirm是一个确认框,提示内容包含确定和取消两个按钮,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为true。如果用户点击取消,那么返回值为 false。界面显示如下: 为了更直观的演示处理效果,制作了一个html。Confirm提示框传送门:Confirm[请点点我]
为了更直观的演示处理效果,制作了一个html。Confirm提示框传送门:Confirm[请点点我]接下来针对该Confirm提示框Selenium进行接受操作(点击确定,返回true);如下所示:
#coding=utf-8
#www.testclass.cn
#Altumn
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.testclass.cn/test_html/Confirm.html')
#点击界面按钮,弹出提示;
driver.find_element_by_name("button").click()
time.sleep(3)
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
#定位到Alert并且接受Alert(点击确定,返回true)
driver.switch_to.alert.accept()
#为了演示效果,设置等待;
time.sleep(3)
driver.quit()

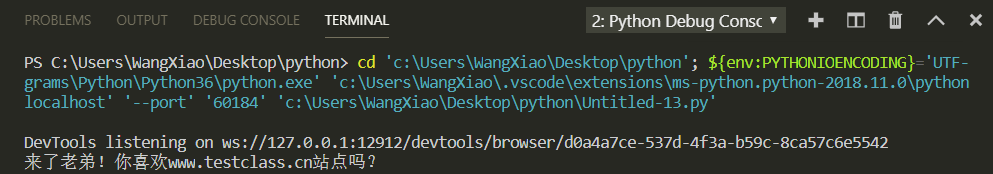
接下来针对该Confirm提示框Selenium进行取消操作(点击取消,返回false);如下所示:
#coding=utf-8
#www.testclass.cn
#Altumn
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.testclass.cn/test_html/Confirm.html')
#点击界面按钮,弹出提示;
driver.find_element_by_name("button").click()
time.sleep(3)
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
#定位到Alert并且取消Alert(点击取消,返回false)
driver.switch_to.alert.dismiss()
#为了演示效果,设置等待;
time.sleep(3)
driver.quit()

Prompt提示输入框
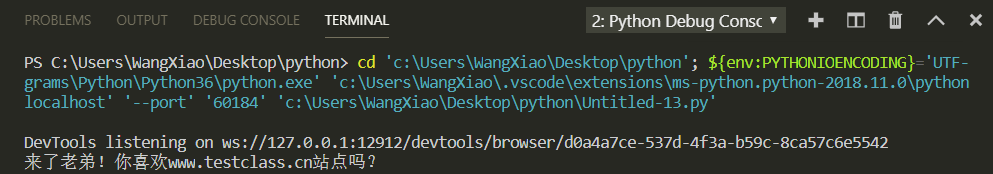
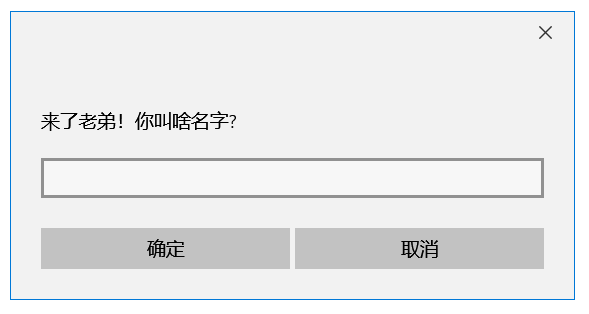
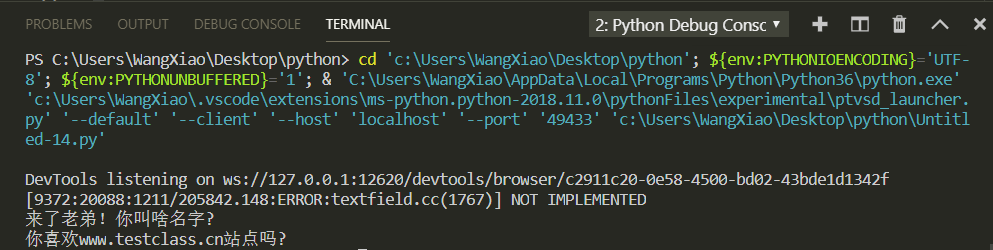
Prompt是一个提示框,输入信息后会返回输入的消息,或者提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。界面显示如下图所示: 为了更直观的演示处理效果,制作了一个html。Prompt消息提示框传送门:Prompt[请点点我]
为了更直观的演示处理效果,制作了一个html。Prompt消息提示框传送门:Prompt[请点点我]接下来针对该Prompt消息提示框Selenium进行操作;如下所示:
#coding=utf-8
#www.testclass.cn
#Altumn
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.testclass.cn/test_html/prompt.html')
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
#等待1秒
time.sleep(1)
#在弹出框内输入www.testclass.cn,网页会自动返回输入的内容;
alert.send_keys("www.testclass.cn")
#等待1秒
time.sleep(1)
#定位到Alert并且接受Alert
driver.switch_to.alert.accept()
#等待1秒
time.sleep(1)
#定位到Alert并且接受Alert
driver.switch_to.alert.accept()
time.sleep(1)
alert = driver.switch_to.alert
#获取Alert的Text值;
print(alert.text)
#在弹出框内输入是;网页会自动返回输入的内容;
alert.send_keys("是")
#定位到Alert并且接受Alert
driver.switch_to.alert.accept()
#为了演示效果,设置等待;
time.sleep(3)
driver.quit()

总结一下
webdriver针对JavaScript警告框的处理非常简单。处理思路是首先使用switch_to.alert方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/send_keys等方法进行继续操作。
作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可
文章评论(3)
自动化测试学习交流群:670250199
这个有点难度,要慢慢消化。那个html怎么制作的,好厉害。
html学习可以去这个网站:http://www.w3school.com.cn/html/index.asp